كيفية إنشاء وتصميم موقع إلكتروني باستخدام ووردبريس
بناء المواقع الإلكترونية ليس بالأمر الصعب، لكن هناك عدة أمور يجب على أي شخص ببناء موقعه أن يكون على دراية بها، وقد ذكرنا في مقالات أخرى أهم هذه الأمور، وسنخلصها على شكل سريع هنا:
- عليك شراء نطاق (دومين) خاص بموقعك وايميلاتك (إذا لم تقم بذلك، اطلع على هذا المقال لتعرف كيفك يمكنك حجز دومين خاص بك)
- في حال لم تقم بشراء الدومين مع استضافة، فعليك حجز استضافة لك على أحد المواقع المعروفة في هذا المجال ( اقرأ: ما هي الاستضافة، أو مقارنة بين أهم شركات الاستضافة).
- عليك تحديد التقنية التي ستقوم باستخدامها لبناء موقعك، هل هو باستخدام ووردبريس WordPress، أو ASP أو حتى صفحات ثابتة باستخدام HTML، وهذا المقال مخصص لمن يريد بناء موقعه باستخدام ووردبريس (اقرأ: ما هو ووردبريس؟).
تجاوزنا جميع ذلك؟ لنبدأ الآن مرحلة إنشاء وتصميم موقعك باستخدام ووردبريس
في حال كنت جديداً على نظام ووربريس، فمن المهم أن تعرف أنه يشغّل أكثر من 39% من مواقع العالم! هذه النسبة لم يسبقها إليه أي نظام من قبل، ولن يكون في المستقبل القريب أي منافس بهذا العدد الضخم من المواقع.
يتميز نظام ووردبريس بوجود عشرات آلاف القوالب الجاهزة، العديد منها تم إنشاءه لنوع معين من المواقع، فبإمكانك العثور على قالب ووردبريس لموقع سياحة مثلاً، وقالب ووردبريس آخر لموقع إخباري، وثالث لموقع يعنى بالمتاجر الإلكترونية، وقالب آخر يجمع ذلك كله! وغير ذلك مما يسهل عليك عملية تصميم (فعلياً هي تعديل) الموقع، لكن؟
تبقى هنا عليك مهمة كبيرة، وهي التعديل بما يكفي على التصميم الأصلي لكي تختلف عن بقية المواقع الشبيهة التي تستخدم نفس القالب، وذلك يشمل الصور، الصفحات والمنشورات، القوائم، الخطوط وأماكن الإضافات على الصفحة.
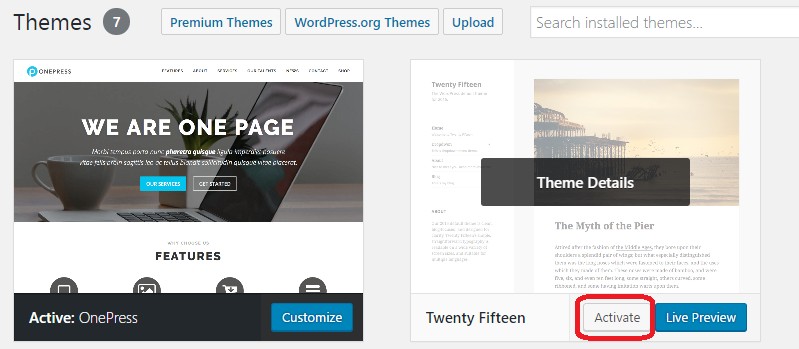
تكلمنا في مقال كامل عن قوالب ووردبريس وتوسعنا في ذلك، وكيفية الحصول على القوالب المجانية والمدفوعة، ولكي تبدأ إنشاء موقعك الإلكتروني بعد تنزيل القالب على استضافتك وتفعيله (تنزيل القالب لوحده لا يجعله فعالاً تلقائياً، كما ترى في الصورة)، ستبدأ بعملية التعديل عليه بما يناسبك.
طبعاً كل قالب له خصائص مختلفة عن الأخر، وخيارات تعديل مختلفة أيضاً، خصوصاً في القوالب المدفوعة (لذلك أصلاً هي مدفوعة!)، ستجد فيها خيارات تعديل عديدة جداً تحول الموقع من شكل إلى شكل آخر مختلف كلياً لو احترفت العمل على القالب.

لكن بشكل عام، هناك بعض الخصائص المشتركة بين القوالب، وهي التي سنتكلم عنها هنا، وعلى شكل نقاط لتكون أسهل للفهم.
- القوائم:
أول خطوة في عملية إنشاء موقعك الإلكتروني هي تحديد شكل الصفحة الرئيسية، والتي تتكون بشكل رئيسي من القوائم، وصورة أو Slideshow (سنتكلم عنه في النقطة التالية)، وتشترك جميع قوالب ووردبريس بوجود القوائم بها، وتختلف في مكانها، لكن بالعادة يكون هناك قائمة رئيسية، وهي التي تأتي في أعلى الموقع (كالتي تراها في هذا الموقع وتحتوي على: الرئيسية، عالم الاستضافة، النطاق (الدومين) …).
هناك قوالب تعطيك قوائم على الجوانب أيضاً، وفي الأسفل إذا أردت، طبعاً من الأفضل إذا استخدمت أكثر من قائمة ألّا تكرر نفس القوائم في هذه الأماكن، اعتمد القائمة الرئيسية لتقسيمات موقعك الرئيسية كما ترى في موقعنا هنا، فالقائمة الرئيسية أعلاه تعطيك تصنيفات المقالات.
لنفترض أن موقعك يتحدث عن الرياضة مثلاً، ستكون القائمة الرئيسية تحوي كلمات رئيسية مثل كرة قدم، كرة سلة، سباحة، وغير ذلك، عندما يقوم أحد بالضغط على كرة قدم مثلاً، واختيار أحد مقالات الموضوع، ستبقى القائمة الرئيسية كما هي، لكن في هذه الحالة، يمكنك استخدام أحد القوائم الجانبية لعرض معلومات قائمة أخرى مثل كأس العالم 2018، أمم أوروبا 2020، وهذه القوائم يمكن أن تأخذ القارئ إلى صفحات معينة، أو إلى تصنيف كامل للمقالات التي تتحدث عن هذه المواضيع.
الفكرة أن تنوع في استخدام القوائم لكي تجعل الزائر يبقى في موقعك قدر الإمكان، هناك مواقع تكرر القوائم في كل مكان، فيشعر القارئ أنه يرى معلومات مكررة في الموقع، ولا يوجد ما يوصله إلى مقالات ومواضيع جديدة، يمكنك أن تتجنب ذلك بتنويع القوائم الموجودة لديك في قالبك إذا كان لديك عدد كبير من المقالات وتريد أن تبقى مترابطة ببعضها البعض.
مكان إنشاء وتعديل القوائم من لوحة تحكم ووردبرس:
لإنشاء قوائم وإدخال صفحات فيها: Appearance >> Menus >> Edit Menus
للتحكم في مواقع هذه القوائم: Appearance >> Menus >> Manage Locations
- الصورة الرئيسية للموقع:
غالبية (إن لم تكن جميع) المواقع تحتوي على إما صورة رئيسية للموقع، أو عدة صور متحركة Slideshow، وتظهر هذه الصورة في الصفحة الرئيسية فقط للموقع (بالطبع يمكن إضافة أي صورة إلى أي صفحة داخلية، لكن هنا نتكلم عن الصورة التي تكون في رأس الصفحة الرئيسية للموقع)، لماذا يا ترى نرى غالبية المصممين يقومون بوضع صورة كبيرة في تصاميم قوالب ووردبريس؟
السبب بسيط، لأن الصورة تلفت نظر القارئ أضعاف ما يفعل النص، أو حتى الفيديو، زائر الموقع أول ما يتنبه له هو الصورة، جرب بنفسك، افتح صفحة جديدة، افتح أي موقع من ذاكرتك أو حتى جرب أي كلمة لترى موقع لا تعرفه مطلقاً، وانظر إلى أين تلتفت عينك مباشرة.
نظراً لأهمية ذلك، عليك اختيار صورة مميزة عند انشاء موقعك الالكتروني، أرجوك لا تختر صورة من جوجل، فجوجل نفسه لا يحب النسخ والتقليد.
يمكنك التعاقد مع مصمم على أحد مواقع الخدمات المصغرة مثل خمسات، (البديل العربي عن الموقع الشهير Fiverr الاسرائيلي)، المصممون بالعادة لديهم مواقع مختصة بالصور وبإمكانهم التعديل عليها كما تريد، يمكنك الحصول على صورة جيدة لموقعك مقابل 5 أو 10$ فقط (ويمكنك أيضاً شراء تصميم لطيف لموقعك مقابل هذا المبلغ من هذه المواقع) هذا المبلغ ليس خسارة أبداً، هو استثمار لموقعك، فالصورة المميزة ستجعل القارئ يلتفت أكثر لموقعك.
يختلف مكان تعديل هذه الصورة من قالب إلى آخر، لكنها بالغالب تأتي تحت:
Appearance >> Customize >> Header Image or Theme Options
- القسم الجانبي وإضافاته:
تحتوي القوالب على العديد من الإضافات التي يمكنك وضعها في موقعك لتسهل عليك عملية إنشاء موقعك الإلكتروني، لا نتكلم هنا عن الـ plugins الي تتم إضافتها إلى الموقع لإضافة بعض الخدمات، فتلك سنناقشها بعد قليل، هنا نتكلم عن بعض الإضافات البسيطة المفيدة، تكون بالعادة على جانب الصفحة في كافة صفحات الموقع، وتسمى Widgets.
هذه الإضافات تسمح لك بعمل بعض اللمسات اللطيفة على موقعك على الجانب، مثل روزنامة، خانة للبحث، آخر المقالات، آخر التعليقات، أرشيف المقالات، وغير ذلك، تظهر هذه الإضافات على جانب كل صفحة في الموقع، بحيث تعرض للقارئ محتوى جديد يمكنه الاطلاع عليه للبقاء في الموقع بدل أن يصل إلى صفحة لا يوجد بها أي روابط بعدها مما يجعله يخرج مباشرة بعد الانتهاء من القراءة.
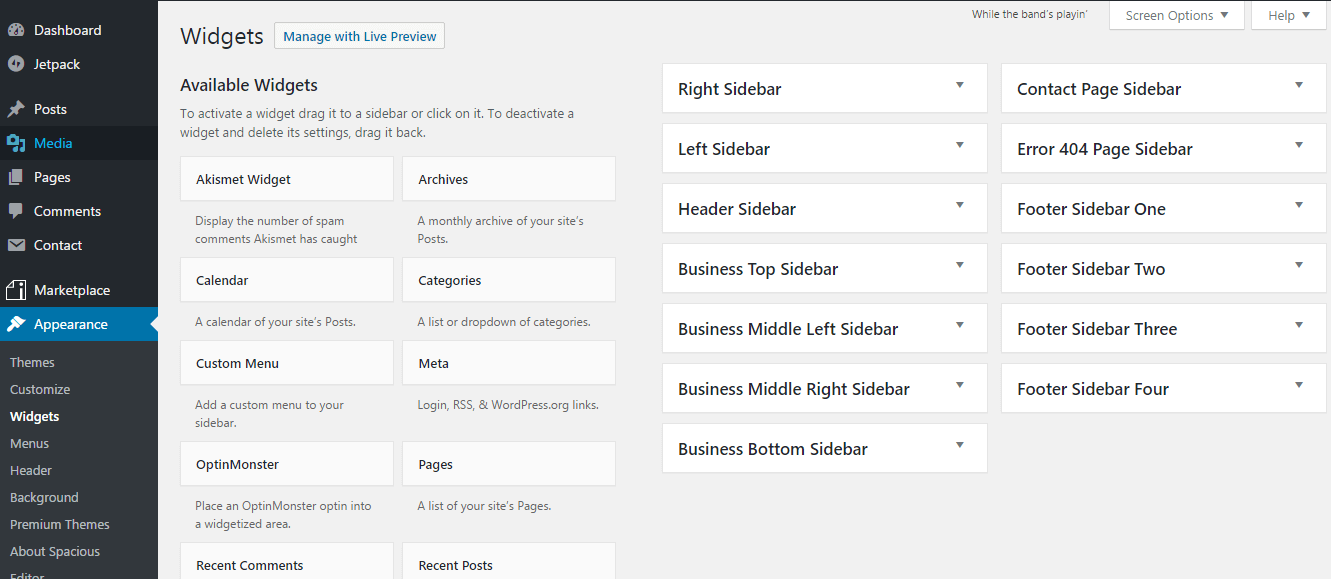
هناك تصاميم لقوالب تسمح لك بإضافة العديد من الأشرطة الجانبية، منها ما يأتي على الجنب الأيمن أو الأيسر، ومنها ما يكون في نهاية الصفحة، وآخر في أعلاها، وغير ذلك كما ترى مثالاً في الصورة التالية، كل قالب له خصائصه ومميزاته التي تسمح لك بتعديل ما تشاء في هذا الأمر.
للتحكم في الأشرطة الجانبية:
Appearance >> Widgets
ثم تختار الشريط التي تريد إضافة Widget عليه بالضغط على السهم الصغير، ثم إضافة ما تريد من Widgets باستخدام Drag & Drop بالفأرة.

4. استجابة القالب Theme Responsiveness:
تعتبر هذه الميزة من أهم الميزات التي تقدمها غالبية أو حتى جميع القوالب، وتعني أن موقعك سيعمل بشكل ممتاز على جميع أحجام الشاشات، الكبيرة والصغيرة، والهواتف النقالة، والأجهزة اللوحية، وغير ذلك، سيكون لدى الموقع ميزة لتحديد أبعاد الشاشة التي يتم استخدامها فيتم تغيير وتعديل صفحة الموقع لتتناسب مع حجم الشاشة، خاصية جميلة أليس كذلك؟
يمكن القول أن جميع القوالب تقريباً بها هذه الخاصية، لكن الأفضل أن تتأكد أن القالب الذي تريد استخدامه يحتوي على هذه الكلمة “Responsive design“.
هذه الخاصية أيضاً ممتازة عند تكبير وتصغير النافذة، جرب الآن مثلاً صغر حجم نافذة الموقع (نعم هذا الموقع الذي تقرأ منه)، سترى كيف يتم إعادة ترتيب عناصر الصفحة لتتناسب مع الأبعاد الجديدة للنافذة، هذه الميزة مهمة جداً بحيث يكون زائر الموقع يستطيع رؤية جميع العناصر داخل الصفحة مهما كان حجمها.
هذه الصورة توضح كيف تظهر صفحة موقع واحدة على عدة أجهزة:

5. الإضافات Plugins:
ربما هذه النقطة أهم نقطة في المقال، الإضافات يمكن أن تقلب أي موقع رأساً على عقب، هناك عشرات الآلاف من الإضافات المجانية والمدفوعة التي تسمح لك بتعديل وإضافة مميزات على موقعك كما تريد، منها ما هو مرئي (مثل نموذج للتواصل وأشهرها Contact Form 7 على سبيل المثال)، ومنها ما هو غير مرئي ويعمل في الخلفية (مثل Akismit وهي على الأغلب أشهر إضافة في العالم، توقف لك جميع التعليقات غير المرغوبة Spam).
هناك العشرات من الإضافات الضرورية والمهمة، لكن عليك الانتباه أن كثرتها ليست في صالحك أبداً، حيث أنها تؤثر على سرعة الموقع، فهي تعمل في الخلف بصمت، ولكنها تستهلك من موارد الموقع وكثير منها يتم تحميله مع كل صفحة، أي مع كل انتقال من صفحة إلى صفحة، يتم تحميل هذه الإضافة.
لذلك عليك التركيز على الإضافات التي تهمك بشكل رئيسي فقط، وهناك الكثير من القوالب التي تأتي متضمنة العديد من المميزات التي تغنيك عن عدة إضافات، فكما ترى، اختيار القالب عملية مهمة جداً في إنشاء موقعك الإلكتروني.
للتحكم في الإضافات الموجودة على الموقع:
Plugins >> Installed Plugins
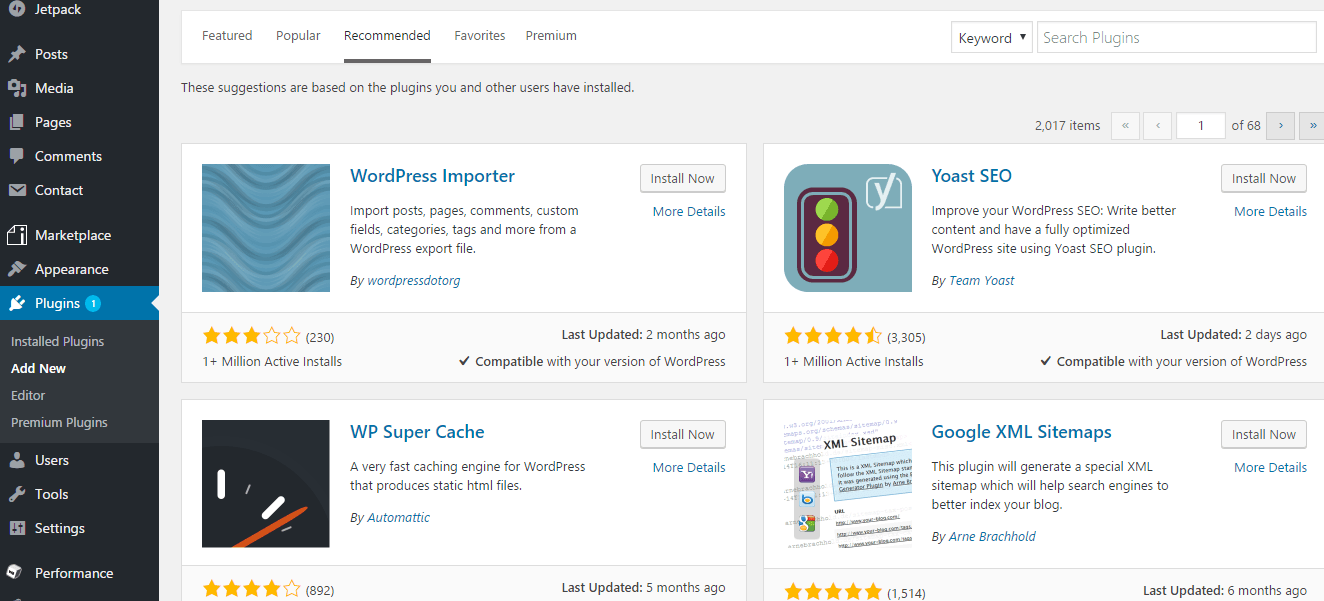
إضافة Plugin جديدة للموقع:
Plugins >> Add New

6. الصفحات والمنشورات:
عليك التفريق جيداً بين الاثنتين، الصفحات Pages يمكن أن تحوي عدة منشورات Posts، لكن العكس مستحيل، الصفحة يمكنك أن تجمع بها عدة منشورات تتحدث عن موضوع معين، أو يمكن أن تكون الصفحة تحوي نصاً فقط، فتعتبر هذه الصفحة مثل أي منشور مع اختلافات بسيطة.
لنفترض أننا نقوم بإنشاء موقع الكتروني يتكلم عن العمل عن طريق الإنترنت، سنقوم بإنشاء صفحة اسمها “مواقع الخدمات المصغرة”، تحت هذه الصفحة، نقوم بإدراج عدة منشورات تشرح عن طريقة عمل هذه المواقع، فيكون هناك منشور لموقع خمسات وآخر لموقع مستقل وغيرها.
نذكر أيضاً هنا أن القوائم التي ذكرناها سابقاً تتكون بشكل عام من صفحات، يمكن إضافة منشورات إلى القوائم (خصوصاً الفرعية)، لكن بشكل عام، القائمة الرئيسية تتكون من صفحات.
تتميز المنشورات بأنه يمكن إضافة تذييل لها، أو فلنقل تصنيف، بحيث يمكنك إنشاء تصنيف معين، تضيف جميع المنشورات المشتركة في هذا التصنيف تحته، بحيث يمكن الوصول له بسهولة.
لإضافة أو تعديل أي صفحة أو منشور، يمكن فعل ذلك بكل سهولة من الشاشة الرئيسية للموقع، من خلال خياري Pages & Posts، ويمكن التحكم في التصنيفات من شاشة Categories الموجودة تحت Posts.
بشكل عام، هذه أهم خصائص أي قالب ووردبريس، بحيث يمكنك إنشاء موقع الكتروني بسيط مع بعض الممارسة، ما قرأته هنا هو فقط رؤوس أقلام، إذا أردت المزيد، عليك بالـ YouTube، عليه العديد من الدورات التي تشرح كيفية عمل مواقع إلكترونية من الصفر، وإذا أردت توفير جهدك، يمكنك التعاقد مع أحد المختصين على مواقع مثل مستقل الذي يحوي العديد من الخبراء في جميع المجالات، فيمكنك التسجيل في الموقع، البحث عن أحد المختصين أو حتى عرض طلبك، وسيقومون هم بالتقدم لخدمتك مع وضع نماذج عملهم وأسعارهم، ويمكنك بعد ذلك اختيار من ترغب منهم والتعاقد معه.







اضف تعليقا